Goal
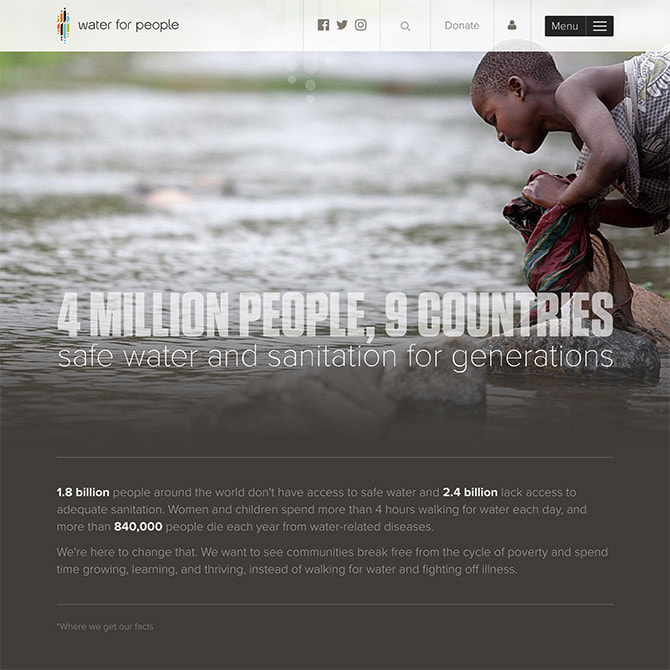
To raise awareness of the water crisis and what makes Water For People different from its competitors.
Approach
- Define the problem with hard numbers (works better than emotion alone) and back those numbers up with citations from reputable sources (like the WHO).
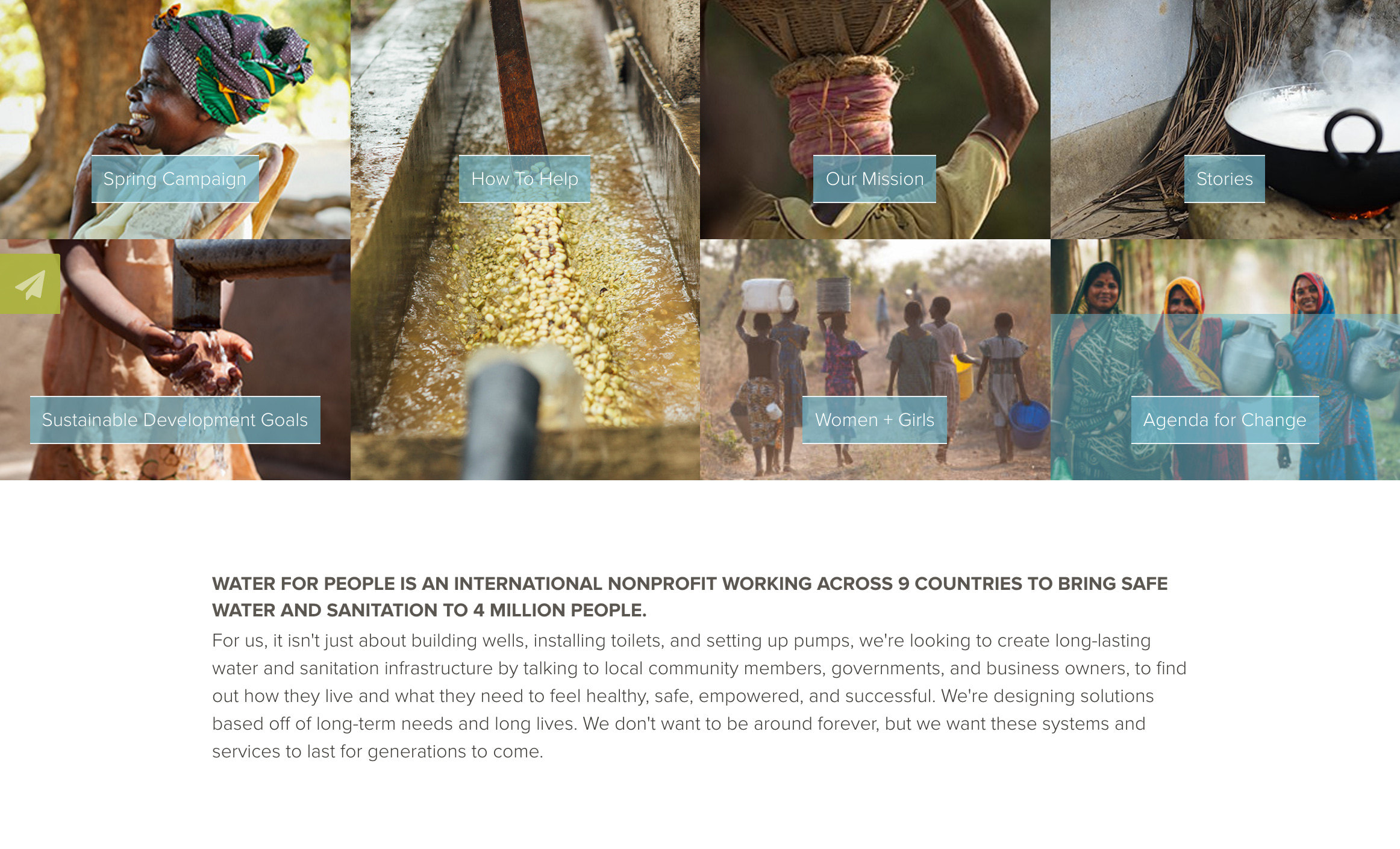
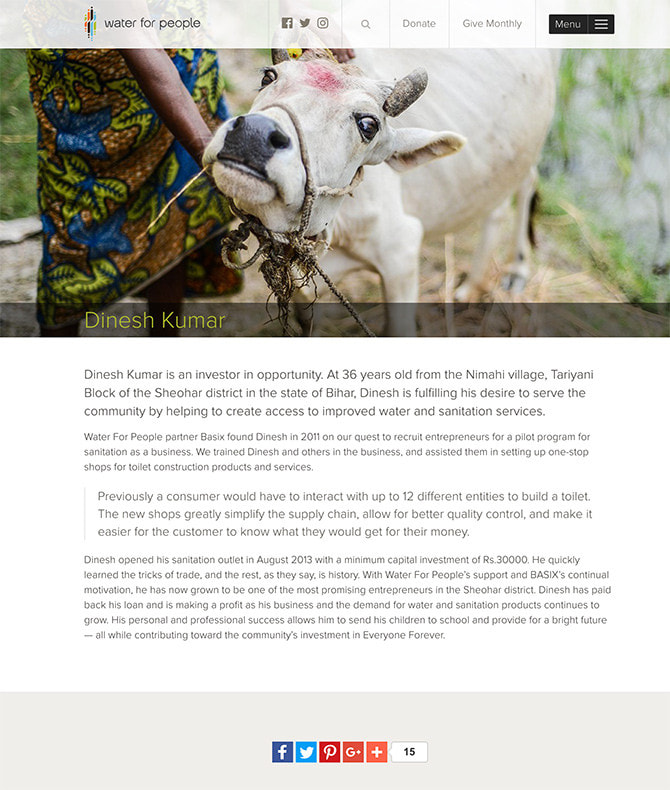
- Illustrate what Water For People does differently (they don't just build wells).
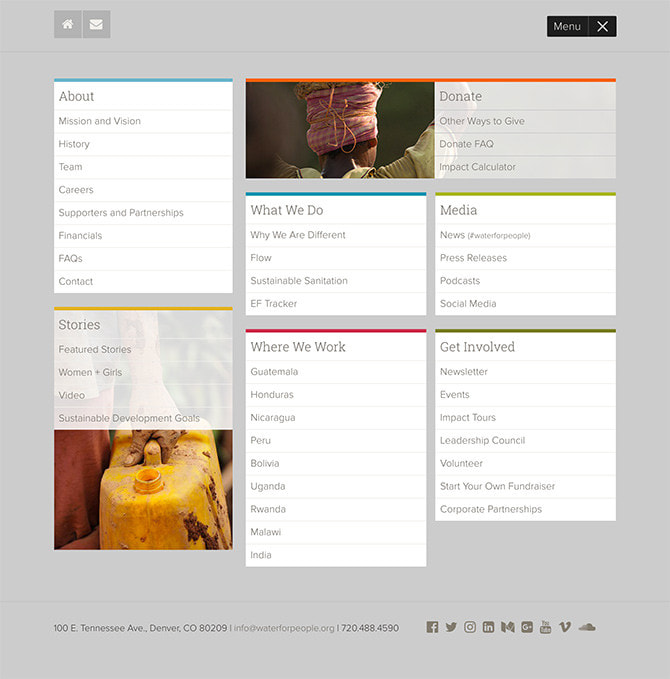
- Focus on a few key news items that need to be front and center.
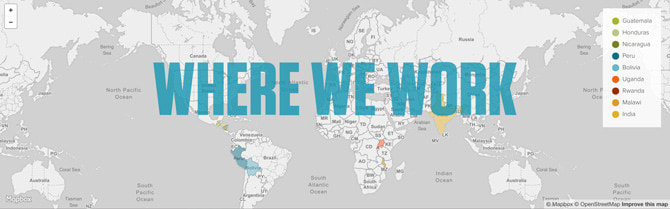
- A fully-functional map that can zoom in on the various districts where Water For People works. It not only shows you the geography, but you see the districts where Water For People works and see stories associated with that district.
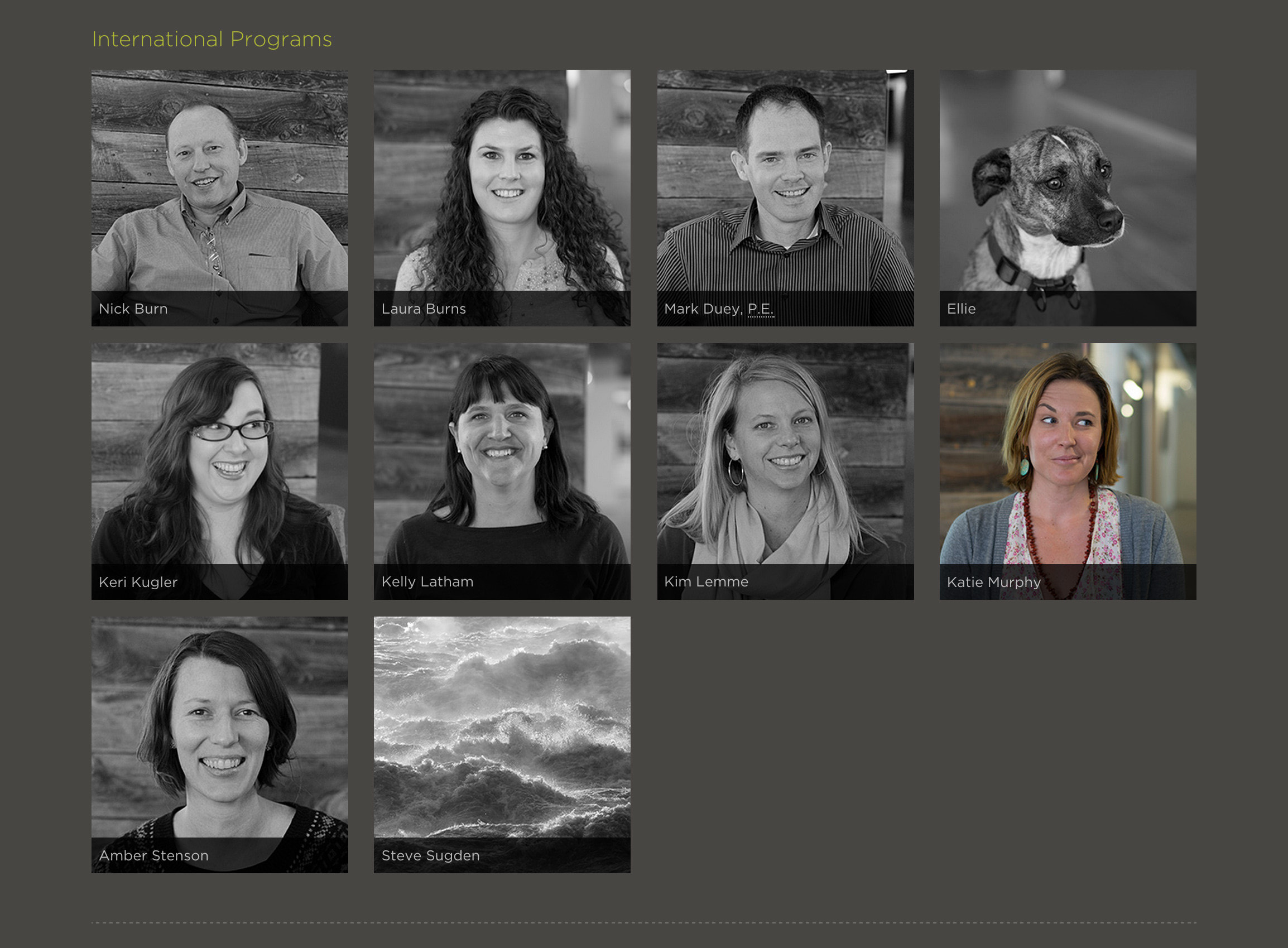
- Emphasize the history: Water For People has a deep (pun intended) history in the global water community. While it's great to see actors supporting a cause, Water For People was founded by engineers who had actual real-life understanding of the problem because they had been there in a work function.